Jordy: Jak si poradit s polotóny ve Photoshopu

Keď som sa začal zaujímať o tvorbu návrhov na trička, sledoval som veľké množstvo grafík. Nakoľko som bol nový v tomto svete (a ešte stále tomu tak je), snažil som sa učiť pozorovaním rôznych technik a štýlov. Narazil som však na jeden rozpor. Vedel som totiž, že pri grafike tlačenej sieťotlačou sa nemôžu používať prechody, no ja som ich aj tak na veľkom množstve návrhov videl. Po nejakom tom čase strávenom hľadaním, sa ku mne dostala jednoslovná odpoveď: POLOTÓN - ilúzia monochromatického prechodu, vytvorená rovnomerným rozmiestnením bodov na ploche.
V tomto príspevku sa teda pokúsim o čo najjednoduchšie popísanie postupu, s ktorým tvorím polotóny vo svojich grafikách. Pracujem v programe Adobe Photoshop.
Otvorím si dokument s už pripravenou kresbou návrhu. Ja osobne, používam tmavo šedé pozadie, aby mi monitor toľko neťahal oči. Následne vytvorím novu vrstvu pomocou klávesovej skratky CTRL+SHIFT+N (odporúčam sa naučiť používať skratky, šetria čas), kvôli prehľadnosti ju pomenujem „Tieň“.

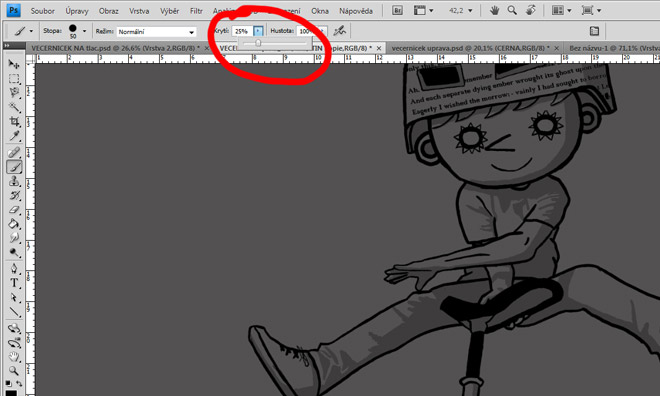
Zvolím si nástroj ŠTETEC ( skratka B), čiernu farbu, nastavíme krytie podľa potreby (ja som použil 25%), a vytvorím požadovaný tieň (obr. 1). Každým ťahom je tmavší a tmavší (o množstvo percent, ktoré sme zadali). Preto ak chceme docieliť jednotného odtieňa, musíme ho spraviť jedným ťahom. Ďalšou možnosťou je vytvoriť si vrstvu a namiesto nastavenia prehľadnosti u štetca, ju nastavíme u vrstvy (nevýhodou tohto spôsobu je to, že vrstva musí byť prekrytá ďalšou vrstvou, pretože štetec má stále rovnaké krytie). Pri neskorších návrhoch som začal využívať kombinovanie týchto dvoch metód podľa toho ako sa hodí. Vyber je teda na Vás. Dopracujeme sa k takémuto niečomu (obr. 2).

Dôležitý základ na tvorbu polotónu máme pripravený. Teraz klikneme na vrstvu „Tieň“, zvolíme si nástroj VÝBER (M), a označíme sním celú plochu s tieňom. Následne výber skopírujeme klávesovou skratkou CTRL+C.

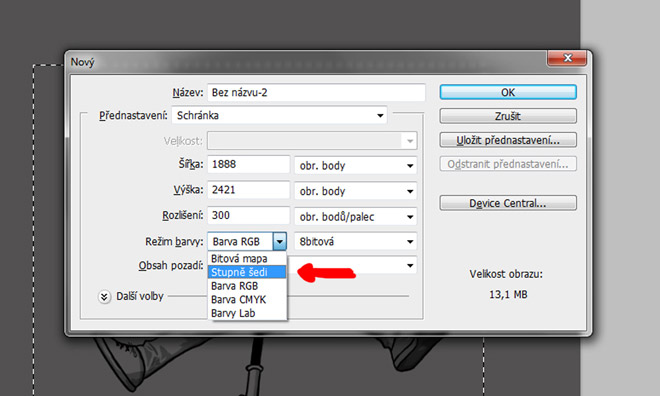
V ďalšom kroku klikneme na Súbor > Nový (CTRL+N). Režim farby zvolíme stupne šedi (obr. 3) a dáme OK. V novom dokumente, použijeme skratku pre vloženie skopírovaného objektu CTRL+V.

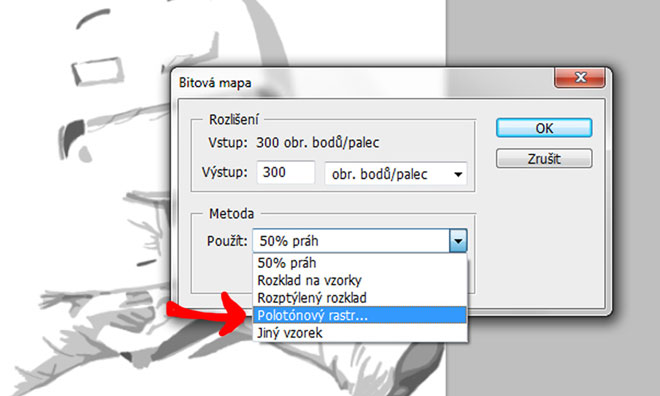
Teraz dôjde k vytvoreniu samotného polotónu. Klikni Obraz > Režim > Bitová mapa. Objaví sa takáto tabuľka (obr. 4). Vyberieme polotónovy raster, a následne si zvolíme hustotu a tvar polotónov. V tomto prípade som použil hustotu 35 a ako tvar čiaru. OK. A tadáá, polotón je hotový. Teraz už len ostáva dostať ho do nášho dokumentu s návrhom.

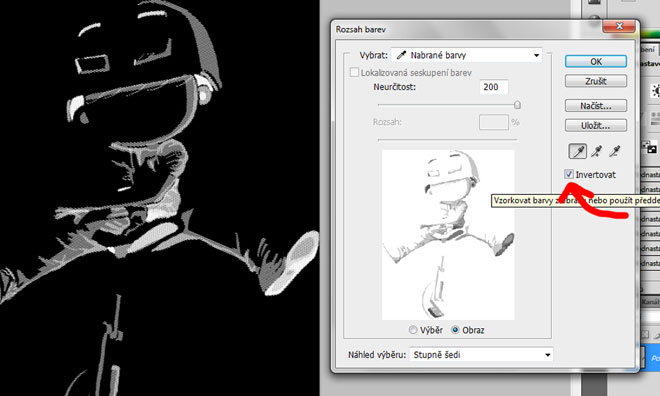
Bitmapu opäť prevedieme do stupňov šedej, teda Obraz > Režim > Stupne šedi a OK. K tomu aby sme mohli polotóny preniesť do nášho návrhu dáme vo vrchnej lište Výber > Rozsah farieb, zaškrtneme políčko invertovať, klikneme pipetou na bielu farbu (môžeme spraviť výber aj bez invertovania, ale pri tom ako sú polotóny drobné, je pohodlnejšie kliknúť na väčšiu plochu :)) a OK (obr. 5). Zostava už len stlačiť CTRL+C.

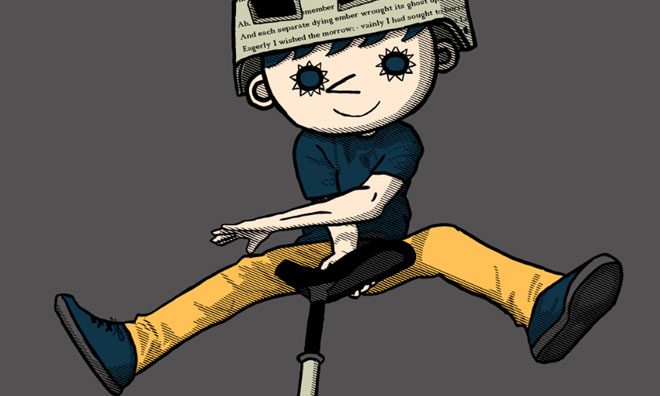
A sme vo finále. Prejdeme do dokumentu s naším návrhom. Tu polotón vložíme (CTRL+V) a pomocou nástroja PRESUN (skratka V) ho už len prenesieme na správne miesto a okolorujeme :) (obr. 6).
Celý postup sa môže zdať byť trošku zložitejší, ale koniec koncov, všetko je len o zvyku, a po určitej dobe by to už mala byť len podvedomá činnosť. Polotóny môžu byť využité okrem tieňovania aj na odlesky, svetelné lúče, zmiešanie farieb, atd. Fantázia je bez medzi. Dúfam, že môj recept na polotóny bude užitočný pre začínajúcich grafikov, a ušetrí ich od lámania si hlavy nad tým, ako to je. Veľa zdaru.
Tomáš Jordan, Jordy